Introduction
Web development can be broadly divided into two main roles:
Front-end development
Focuses on everything users interact with on a website or web app.
Examples include HTML, CSS, JavaScript.
Back-end Development
Works on the parts of a website or web app that users don't see.
Involves server management, databases, and constructing the architecture.
responsibilities include maintaining functionality when users request information and ensuring the website communicates effectively within the web architecture (e.g., logins, credit card purchases).
Uses back-end languages, databases, APIs, and web servers.
How the Internet Works
-
Network Connections: The internet is a vast network of interconnected devices, including computers and servers, connected through local area networks (LANs) and wide area networks (WANs).
-
Data Transmission: Data travels across the internet in small packets. These packets contain parts of the information being sent and are reassembled at the destination.
-
IP Addresses: Every device on the internet has a unique IP address, which ensures that data packets reach the correct destination.
-
Routers and Switches: Routers direct data packets between different networks, while switches connect devices within the same network.
-
Servers and Clients: Servers store and manage data, while clients (like your computer or smartphone) request data from servers. When you access a website, your browser (client) sends a request to the server hosting the website.
-
HTTP/HTTPS Protocols: HTTP (HyperText Transfer Protocol) and HTTPS (HTTP Secure) are used to transfer web pages and resources over the internet. When you enter a URL, your browser sends an HTTP/HTTPS request to the server, which then responds with the requested web page.
-
DNS (Domain Name System): DNS translates human-friendly domain names (like www.example.com) into IP addresses that computers use to identify each other. This ensures that your request is routed to the correct server.
-
Request-Response Cycle: When you request a webpage, your browser sends an HTTP request to the server. The server processes the request and sends back an HTTP response with the webpage data, which your browser then displays.
What is the Network Switch?
Connects multiples and allows them to communicate with each other.
Network switches connect to other network switches, forming the Internet.
What is the Web Server and How Does it work?
-
- Server: A computer that runs applications and services such as websites or instant messaging.
-
- Software: The code running on the server.
-
- Hardware: The physical components of the server.
-
- Server: A computer that runs applications and services such as websites or instant messaging.
-
- Web Server: Manages website storage and administration, data storage, security, emails, and web requests. It responds to thousands of client requests per second.
Webpages vs Websites and Web application

Webpage
A document that includes text, images, videos, and other content displayed in a web browser.
Comprises HTML, CSS, and JavaScript.

website
A collection of interconnected webpages under one domain.

Web application
More interactive and dynamic than a simple website.
HTML, CSS, and JavaScript
HTML (HyperText Markup Language)
Structures the content you see
Uses markup tags to describe the content (e.g, headings, paragraphs, images, audio, video)
CSS (Cascading Style Sheet)
Controls colors, styles, and layout.
Enhances the visual appearance of a webpage by defining how HTML elements should be displayed.

JavaScript
Enables user interaction, data processing, and dynamic control on a webpage
What is a Web Browser?
- Web Browser: A software application used to browse the web. It follows the request-response cycle: browser -> request -> server -> response -> browser.
- URL (Uniform Resource Locator): The address of a webpage, consisting of a protocol (HTTP), domain name, and file path.
How Web Browsers work?
-
URL Entry:
- When a user enters a URL into the browser’s address bar, the browser begins the process of fetching the web page.
- When a user enters a URL into the browser’s address bar, the browser begins the process of fetching the web page.
-
DNS Lookup:
- The browser contacts a DNS server to translate the domain name into an IP address.
- The browser contacts a DNS server to translate the domain name into an IP address.
-
HTTP/HTTPS Request:
- Using the IP address, the browser sends an HTTP/HTTPS request to the web server.
- Using the IP address, the browser sends an HTTP/HTTPS request to the web server.
-
Server Response:
- The server processes the request and sends back the requested resources, usually in the form of an HTTP response.
- The server processes the request and sends back the requested resources, usually in the form of an HTTP response.
-
Rendering the Page:
- The browser’s rendering engine interprets the HTML, CSS, and JavaScript to construct and display the web page.
- The browser’s rendering engine interprets the HTML, CSS, and JavaScript to construct and display the web page.
-
Displaying Content:
- The browser displays the web page to the user, allowing interaction with the content.
What is Web Hosting?
Web Hosting:
Rentng space on a hosting company’s web server for stable and secure storage.
- Shared Hosting: Cheapest, best for small websites with few visitors.
- VPS Hosting (Virtual Private Server): Dedicated resources, more expensive than shared hosting.
- Dedicated Hosting: Exclusive use of all resources, more expensive than VPS hosting.
- Cloud Hosting: Uses multiple servers, scalable resources, pay-per-use.
Core Internet Technologies
Internet Protocol
IPv4: Uses four octets (periods).
IPv6: Uses eight groups of hexadecimal digits (colons).
Common Protocols
TCP (Transmission Control Protocol): Ensures data arrives correctly and in order.
UDP (User Datagram Protocol): Allows data loss tolerance, suitable for video calls and live streaming.
Additional Protocol
DHCP (Dynamic Host Configuration Protocol): Assigns IP addresses to devices on a network.
DNS (Domain Name System): Translates domain names to IP addresses.
IMAP (Internet Message Access Protocol): Manages emails on a server.
SMTP (Simple Mail Transfer Protocol): Sends emails.
POP (Post Office Protocol): Downloads and deletes emails from a server.
FTP (File Transfer Protocol): Transfers files to and from a server.
SSH (Secure Shell Protocol): Executes commands on a remote server securely.
SFTP (SSH File Transfer Protocol): Securely transfers files via SSH.
HTTP vs HTTPS
HTTP (HyperText Transfer Protocol)
HTTP Requests: Consist of a method(GET, POST, PUT, DELETE), path, version, headers, and optionally a body.
HTTP Responses: Include headers(status, server, content-type), status codes(100-599), and a message body.
HTTPS (HyperText Transfer Protocol Secure)
The secure version of HTTP, encrypting data before transmission.
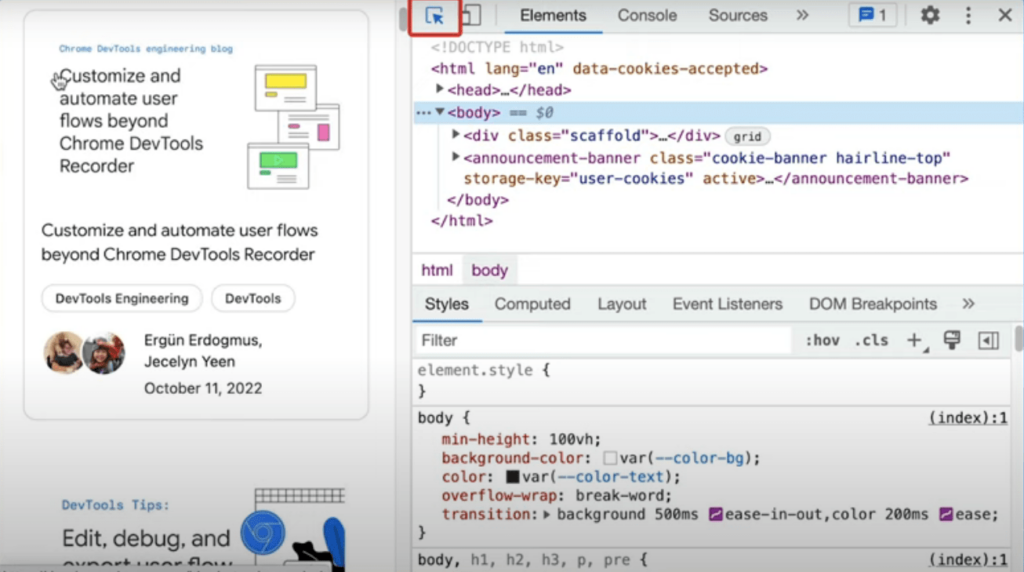
Developer Tools

Developer Tools
Built into browsers for developing and debugging web pages (opened with F12 or Inspect Element).
- Console Tab: Inspects HTTP requests and rsponses.
- Performance Tab: Shows browser activities over time.
- Memory Tab: Displays resource consumption.
- Elements Tab: Inspects HTML elements and properties.
Frameworks and Libraries
Libraries
Reusable code pieces for specific functionality
Frameworks
Provide a structure for building applications, often using multiple libraries.
- Opinionated Frameworks: Provide a structure for bulding applications, often using multiple libraries.
- Unopinionated Libraries: Offer more flexibility and freedom
What is an API (Application Programming Interface)
API (Application Programming Interface) is a set of functions and protocols that allow different software applications to communicate with each other. APIs enable developers to use predefined functions to interact with the operating system, libraries, or other services, which simplifies the process of software development.
Functions of an API:
- Data Access: APIs provide a way to access data from other software or services.
- Function Extension: APIs allow the extension of existing software functionalities or the addition of new features.
- Automation: APIs can automate repetitive tasks.
- Compatibility: APIs ensure that different systems or applications can interact seamlessly.
What is IDE (Integrated Development Environment)
IDE (Integrated Development Environment) is a software application that provides comprehensive tools for software development. An IDE typically includes a code editor, debugger, and build automation tools, all integrated into a single interface.
Key Features of an IDE:
- Code Editor: Provides syntax highlighting, code completion, and code templates to make writing code easier and faster.
- Debugger: Offers tools to find and fix errors in the code.
- Compiler/Interpreter: Converts written code into executable files or allows the code to be run directly.
- Project Management: Manages file and folder structures and build configurations.
- Version Control Integration: Integrates with version control systems like Git to facilitate team collaboration.
